CEE TEL Design Content & Learning Resources Content Management Emojis in Ultra Docs
Emojis in Ultra Docs
- Future Students
- JCU Global Experience
- International Students
- Open Day
- How to apply
- Pathways to university
- Virtual Open Day
- Living on Campus
- Courses
- Publications
- Scholarships
- Parents and Partners
- JCU Heroes Programs
- Aboriginal and Torres Strait Islander in Marine Science
- Elite Athletes
- Defence
- Current Students
- New students
- JCU Orientation
- LearnJCU
- Placements
-
CEE
- Search
- About CEE
- Education Strategy
- Teaching@JCU Support
- Assessment@JCU
-
TEL Design
- About LearnJCU
-
Assessment & Feedback
- Artificial Intelligence
- Assessment Tools
- Assessing Group Work
- Assessment Case Studies
- Assessment Methods
- Enable or Disable Submission View
- Inline Marking
- Grade Centre Setup
- Group Assessment Tools
- Marking and Feedback
- Multiple Choice Questions
- One Question at a Time
- Peer Review
- Release Conditions
- Respondus Secure Online Exams
- Respondus FAQs
- Safe Assign
- Save Grade Centre Filtering
- Submission Receipts
- Test Response Download
- Test Settings
- Timezones
- Video Assessment
- Collaboration
- Communication
-
Content & Learning Resources
- Accessibility in LearnJCU
- Banners for Subjects
- Computations
- Content Management
- Create Studio
- DIY Engaging Videos
- Emojis in Ultra Docs
- Exemplars in LearnJCU
- H5P in LearnJCU
- Hypothesis
- Intro Videos
- Learning Sequence (PDF)
- LearnJCU Layouts (PDF)
- Digital Media Support
- LinkedIn Learning
- Mayer's 12 Principles of Multimedia (PDF)
- Media Resources
- Open and Licensed Resources
- Padlet in LearnJCU
- Panopto Video Capture
- PebblePad ePortfolios
- Progress Tracking
- Release Conditions
- Subject Site Setup
- Organisation & Structure
- Participation & Engagement
- The Learn Lowdown
- Teach with Tech Ebook
- Data & Evaluation
- Student Success
-
Development & Recognition
- Professional Development
- PD Webinar Recordings
-
Grants & Awards
- JCU Learning & Teaching Innovation Grants
- JCU Sessional Teaching Awards
- JCU Inclusive Practice Awards
- JCU Inclusive and Accessible LearnJCU Site Awards
- JCU Citations for Sustained Commitment to Enhancing Diversity, Equity and Inclusion
- JCU Citations for Outstanding Contributions to Student Learning
- National Citations for Outstanding Contributions to Student Learning
- JCU DVC Education's Student Experience Award
- Showcasing Excellence
- Communities of Practice
- SoLT @JCU
- Unicare Centre and Unicampus Kids
- Graduation
- Off-Campus Students
- JCU Job Ready
- Safety and Wellbeing
- JCU Prizes
- Professional Experience Placement
- Employability Edge
- Art of Academic Writing
- Art of Academic Editing
- Careers and Employability
- Student Equity and Wellbeing
- Career Ready Plan
- Careers at JCU
- Partners and Community
- JCU-CSIRO Partnership
- Alumni
- About JCU
- Reputation and Experience
- Chancellery
- Governance
- Celebrating 50 Years
- Academy
- Indigenous Engagement
- Education Division
- Graduate Research School
- Research and Teaching
- Research Division
- Research and Innovation Services
- CASE
- College of Business, Law and Governance
- College of Healthcare Sciences
- College of Medicine and Dentistry
- College of Science and Engineering
- CPHMVS
- Anthropological Laboratory for Tropical Audiovisual Research (ALTAR)
- Anton Breinl Research Centre
- Agriculture Technology and Adoption Centre (AgTAC)
- Advanced Analytical Centre
- AMHHEC
- Aquaculture Solutions
- AusAsian Mental Health Research Group
- ARCSTA
- Area 61
- Lions Marine Research Trust
- Australian Tropical Herbarium
- Australian Quantum & Classical Transport Physics Group
- Boating and Diving
- Clinical Psychedelic Research Lab
- Centre for Tropical Biosecurity
- Centre for Tropical Bioinformatics and Molecular Biology
- CITBA
- CMT
- Centre for Disaster Solutions
- CSTFA
- Cyclone Testing Station
- The Centre for Disaster Studies
- Daintree Rainforest Observatory
- Fletcherview
- JCU Eduquarium
- JCU Turtle Health Research
- Language and Culture Research Centre
- MARF
- Orpheus
- TESS
- JCU Ideas Lab
- TARL
- eResearch
- Indigenous Education and Research Centre
- Estate
- Work Health and Safety
- Staff
- Discover Nature at JCU
- Cyber Security Hub
- Association of Australian University Secretaries
- Services and Resources Division
- Environmental Research Complex [ERC]
- Foundation for Australian Literary Studies
- Gender Equity Action and Research
- Give to JCU
- Indigenous Legal Needs Project
- Inherent Requirements
- IsoTropics Geochemistry Lab
- IT Services
- JCU Webinars
- JCU Events
- JCU Motorsports
- JCU Sport
- Library
- Mabo Decision: 30 years on
- Marine Geophysics Laboratory
- Office of the Vice Chancellor and President
- Outstanding Alumni
- Pharmacy Full Scope
- Planning for your future
- Policy
- PAHL
- Queensland Research Centre for Peripheral Vascular Disease
- Rapid Assessment Unit
- RDIM
- Researcher Development Portal
- Roderick Centre for Australian Literature and Creative Writing
- Contextual Science for Tropical Coastal Ecosystems
- State of the Tropics
- Strategic Procurement
- Student profiles
- SWIRLnet
- TREAD
- TropEco for Staff and Students
- TQ Maths Hub
- TUDLab
- VAVS Home
- WHOCC for Vector-borne & NTDs
- Media
- Copyright and Terms of Use
- Australian Institute of Tropical Health & Medicine
- Pay review
Headings, descriptions, and visual cues can help students detect where they are and what they need to do.
Why signpost?
Signposting uses phrases or visual cues to draw the learner's attention to:
- Required actions
- Important points
- Learning activities
- Key concepts
Constraints of using images
Selecting images for signposting that are easy to use and comply with accessibility standards is time consuming. In addition, images embedded in Ultra documents are automatically aligned to the centre of the document, and have undesired large (or small) gaps created around the images. Therefore, the use of emojis (small digital images embedded within the font structure) in Ultra Documents (Docs) can overcome some of the disadvantages of using images for signposting, while helping students to visually connect with the learning material.
Using emojis
Using emojis for signposting in your Ultra Documents promotes consistent design across subject sites. In addition, emojis behave like text in the online environment and they inherit the styling from adjacent text. In addition, text can be inserted right next to an emoji, whereas "wrapping text" around an image is currently not possible in Ultra Docs.
NOTE: Emojis will look different depending on what operating system or browser they are being viewed on. An example of this can be found at the bottom of this article.
Recommended emojis
To maintain consistency we have selected a set of emojis to use for various signposting requirements. To place emojis into your Ultra documents, simply highlight the emojis below, copy, and paste them into your page as you build. You could also copy all of them and put them into a hidden page on your subject site for quick reference.
😊 Verb: Descriptive heading
^ Emoji Headings
Emojis are used in headings to give us some capability to break up pages and give visual cues to students about the sections on the page. Usually they lead on from the emoji with a verb, however, sometimes a noun may be used.
▶️ Watch: Descriptive heading for video
Add a video description. Point out any key takeaways or reflection points.
Add note about accessibility (captions/transcript available?).
[Video]
📖 Reading: Adult learning, adult teaching (Daines, Daines and Graham, 2006)
Daines, J., Daines, C., & Graham, T. (2006). Adult learning, adult teaching (2nd ed.). Cardiff: Welsh Academic Press.
Click here to access the reading/Refer to the readings list to access this reading.
Before you read:
As you read:
After you read:
✏️ Verb: Descriptive heading for activity
Add description.
Purpose:
Task:
Action:
Timing:
💬 Discuss: Descriptive heading for discussion
Add description
🧑💼 Profile: Dr XXXX XXXX
Add description.
📚 Resources/Readings List
- List resources in bullet list
- Like so
📝 Assessment Reminder
Add description.
Other emojis
🎯Intended learning outcomes
🔗 Digital tool/link: Use this for linking to external digital activities or tools.
➡️ Point: To add attention to a specific section of the course.
🎧 Podcast or audio: Use this above audio resources.
📄 Summary: Use this above a summary.
💼 Case study: Use this above case study questions.
🔎 Focus: Use this above content investigating an area in detail.
📥 Download: Use this above a download link.
☑️ Quiz: Use this for quiz/test.
💡 Think or reflect Use this above reflective questions. These need not be an interactive.
❇️ Wrap up: point Use this above practice points.
📈 Graph: Use this above a graph.
👥 Group: Use this above group work.
📰 News: Link to news articles.
🔧 Toolbox: Use this above a toolbox.
🚀 Module: Used for signposting modules in the 'Subject Content' overview.
⭐ Start: Marks the beginning point.
Other emojis
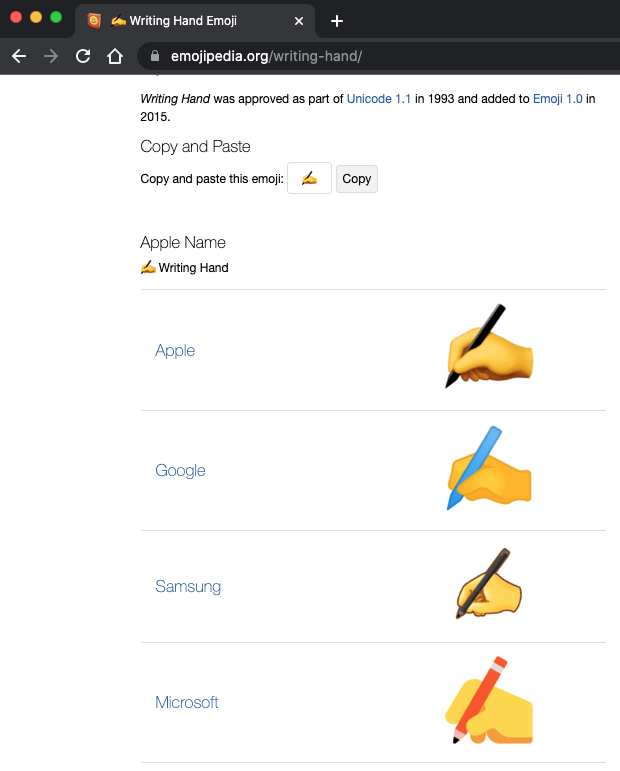
Alternatively, you can find more emojis by visiting https://emojipedia.org
Search and select your desired emoji (for example, "writing"), then click on the "Copy" button to bring your emoji into your Ultra Doc.

Image above: Screenshot example of the variations that can occur depending on the operating system or browser